-
-
-
Tổng tiền thanh toán:
-

Các hiệu ứng cơ bản của LCD 16x2
19/04/2021

1.Mô tả
Chắc các bạn đã biết dùng LCD 16x2?Thật đơn giản đúng không?Nhưng hãy thử làm như mình, thêm các hiệu ứng chữ để làm nó sinh động hơn, thú vị hơn cho người xem thì hay hơn nhiều.Nào, cùng bắt đầu thôi!
2.Bạn cần gì?
Bạn cần:
- 1 con Arduino Uno R3
- 1 Text LCD 16x2(có thể dùng với module I2C)
- 1 Biến Trở 10k
- 1 Điện Trở 220 ohm
- 1 breadboard
- Một số dây breadboard
3.Cắm mạch
Các bạn cắm như dưới đây, y hệt bài Điều khiển LCD bằng Arduino UNO của bạn Tôi Yêu Arduino.

4.Code
4.1.Blink
Nhấp nháy chữ trên LCD:
- //Thêm thư viện LiquidCrystal - nó có sẵn vì vậy bạn không cần cài thêm gì cả
- #include <LiquidCrystal.h>
- //Khởi tạo với các chân
- LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup() {
- lcd.begin(16, 2);//Thông báo đây là LCD 160
- lcd.print("Hello World!");//In ra dòng chữ, bạn có thể chỉnh chữ lại tuỳ
- lcd.setCursor(0 , 1)
- lcd.print("arduino.vn")
- }
- void loop() {
- lcd.noDisplay();//Xoá màn hình hiển thị
- delay(500);//chờ 0,5 giây
- lcd.Display();//Hiển thị trở lại
- delay(500);
- }
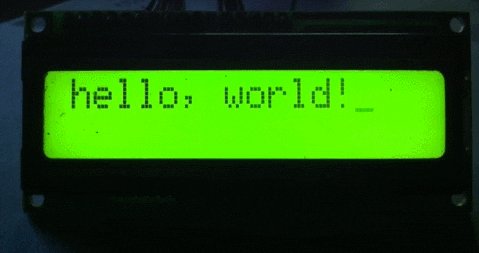
Kết quả:

4.2.Tự động cuộn chữ
Chương trình tự dịch chuyển chữ ở dòng thứ 1 trên LCD khi bắt đầu có kí tự ở dòng thứ 2:
- // Thêm thư viện
- #include <LiquidCrystal.h>
- //Khai báo các chân LCD
- LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup() {
- // Cấu hình hàng và cột LC
- lcd.begin(16, 2)
- }
- void loop() {
- // Đưa con trỏ về vị trí (0,0)
- lcd.setCursor(0, 0)
- // In ra giá trị từ 0 - 9
- for (int thisChar = 0; thisChar < 10; thisChar++)
- lcd.print(thisChar)
- delay(500)
-
- // Đặt con trỏ tới vị trí (16,1)
- lcd.setCursor(16, 1)
- // Cấu hình hiển thị tự cuộn chữ
- lcd.autoscroll()
- //IN giá trị từ 0 - 9
- for (int thisChar = 0; thisChar < 10; thisChar++)
- lcd.print(thisChar)
- delay(500)
-
- // Tắt chức năng tự động cuộ
- lcd.noAutoscroll()
- // Xóa màn hình cho vòng lặp kế tiế
- lcd.clear()
- }
Kết quả:
4.3.Blink con trỏ
Chương trình chớp tắt con trỏ cuối dòng:
- // Thêm thư viện
- #include <LiquidCrystal.h>
- //Khai báo các chân LCD
- LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup() {
- // Cấu hình hàng và cột
- lcd.begin(16, 2)
- // In thông báo hello ra LCD
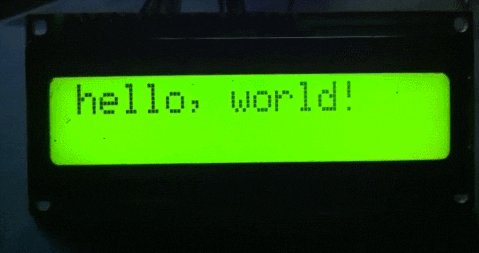
- lcd.print("hello, world!")
- }
- void loop() {
- // Tắt blink con tr
- lcd.noBlink()
- delay(3000)
- // Bật blink con tr
- lcd.blink()
- delay(3000)
- }
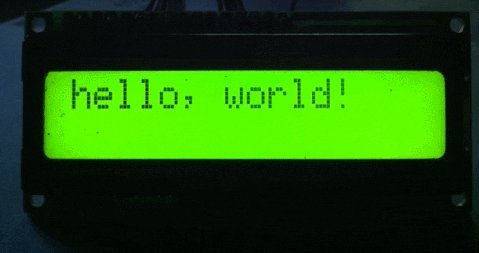
Kết quả:
4.4.Blink con trỏ dưới dạng dấu gạch nối
Chương trình chớp tắt con trỏ cuối dòng dưới dạng gạch nối:
- // Thêm thư viện
- #include <LiquidCrystal.h>
- //Khai báo các chân LCD
- LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup() {
- // Khởi tạo LCD
- lcd.begin(16, 2)
- // In thông báo trên LCD
- lcd.print("hello, world!")
- }
- void loop() {
- // Tắt con trỏ
- lcd.noCursor()
- delay(500)
- // Hiện con trỏ
- lcd.cursor()
- delay(500)
- }
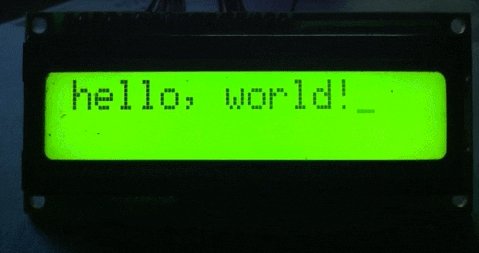
Kết quả:

4.5.Chạy chữ
Cho tất cả chữ chạy từ trái sang phải và ngược lại.
- // Thêm thư viện
- #include <LiquidCrystal.h>
- //Khai báo các chân LCD
- LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup() {
- // Cấu hình LC
- lcd.begin(16, 2)
- // In hello ra LCD
- lcd.print("hello, world!")
- delay(1000)
- }
- void loop() {
- // Cuộn 13 vị trí sang trá
- for (int positionCounter = 0; positionCounter < 13; positionCounter++)
- // Cuộn 1 vị trí sang trái
- lcd.scrollDisplayLeft()
- // delay
- delay(150)
-
- // Cuộn 29 vị trí sang phải
- for (int positionCounter = 0; positionCounter < 29; positionCounter++)
- // Cuộn 1 vị trí sang phải
- lcd.scrollDisplayRight()
- // wdelay
- delay(150)
-
- // Cuộn 16 vị trí sang trá
- for (int positionCounter = 0; positionCounter < 16; positionCounter++)
- // Cuộn 1 vị trí sang trái
- lcd.scrollDisplayLeft()
- // delay
- delay(150)
-
- // delay
- delay(1000)
- }
Kết quả:

4.6. In chữ và tự xuống dòng
Chương trình tự xuống dòng khi vượt quá số ký tự trong 1 dòng:
- // Thêm thư viện
- #include <LiquidCrystal.h>
- // Khai báo 2 biến lưu hàng và cột LCD
- const int numRows = 2;
- const int numCols = 16;
- //Khai báo các chân LCD
- LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- void setup()
- { // Cấu hình LCD:
- lcd.begin(numCols, numRows)
- }
- void loop()
- { // Hiển thị ký tự từ a - z:
- for (int thisLetter = 'a'; thisLetter <= 'z'; thisLetter++)
- // Lặp lại trên cột
- for (int thisRow = 0; thisRow < numRows; thisRow++)
- // lặp lại trên hàng
- for (int thisCol = 0; thisCol < numCols; thisCol++)
- // Đặt giá trị con trỏ hiện tại
- lcd.setCursor(thisCol, thisRow)
- // In các ký tự lên LCD
- lcd.write(thisLetter)
- delay(200)
-
-
-
- }
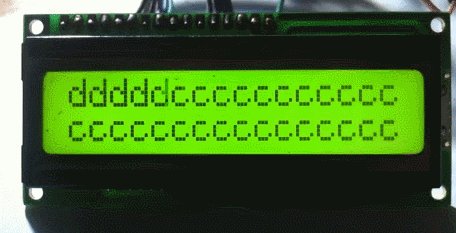
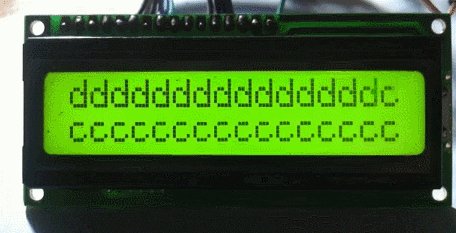
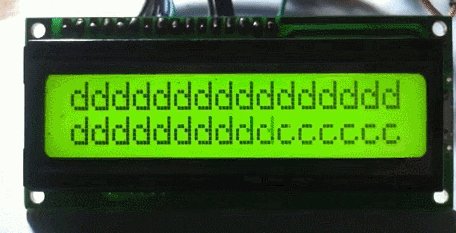
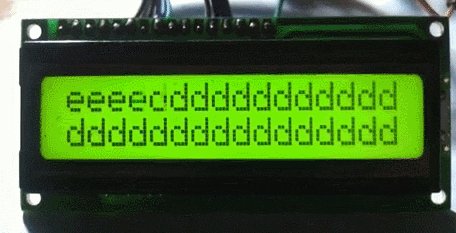
Kết quả

4.7.Text Direction
Kiểm soát vị trí con trỏ, ví dụ này phù hợp cho các ứng dụng điều khiển chọn menu dùng nút bấm:
- // Thêm thư viện
- #include <LiquidCrystal.h>
- //Khai báo các chân LCD
- LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
- int thisChar = 'a';
- void setup() {
- // Cấu hình LCD
- lcd.begin(16, 2)
- // Bật con trỏ
- lcd.cursor()
- }
- void loop() {
- // Đảo chiều tại 'm'
- if (thisChar == 'm')
- // Dịch phải cho ký tự kế tiế
- lcd.rightToLeft()
-
- // Đảo chiều tiếp tục tại 's'
- if (thisChar == 's')
- // Dịch trái cho ký tự kế tiế
- lcd.leftToRight()
-
- // reset tại 'z'
- if (thisChar > 'z')
- // Tới vị trí (0,0)
- lcd.home()
- // Bắt đầu in a tại
- thisChar = 'a'
-
- // In ký t
- lcd.write(thisChar)
- // delay
- delay(1000)
- // Tăng ký tự tiếp theo
- thisChar++
- }