-
-
-
Tổng tiền thanh toán:
-

Hướng Dẫn Làm 1 Webapp Đơn Giản Thông Qua iNut Cảm Biến Và MQTT-Broker Trên Raspberry
06/04/2021

I. Chuẩn bị.
- Raspberry-Pi (mình xài model 3B+)
- Setup sẵn như bài trước tại đây
- Máy tính cài sẵn iNut-Node-RED-IDE. Các bạn có thể xem tại đây luôn nha
- Nguồn ổn định cho raspbery-Pi

II. Bắt đầu setup.
Bước 1 Khởi động iNut-Node-RED-IDE
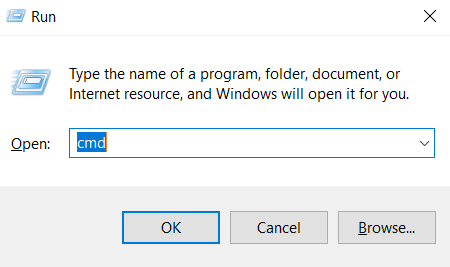
Các bạn mở Command Prompt ( phím Windows + R) nhâp “cmd”


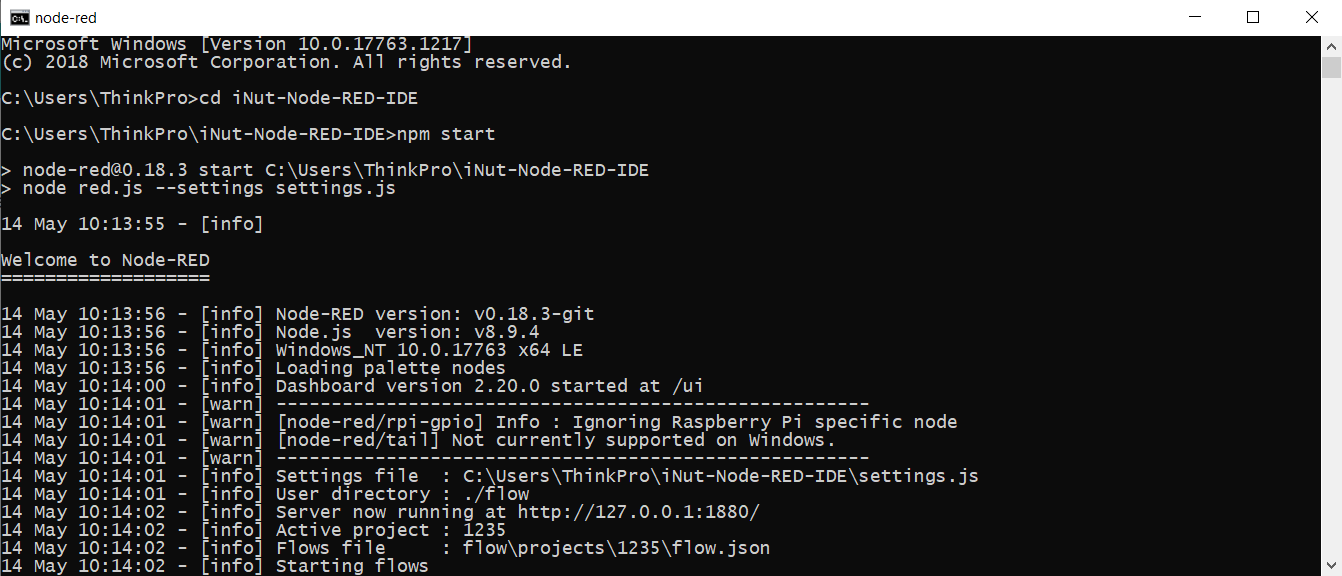
Sau đó bạn nhập lệnh:
- cd iNut-Node-RED-IDE (sau đó Enter và nhập tiếp lệnh bên dưới vào)
- npm start
Bước 2 Setup thông số cho các khối trên iNut-Node-RED-IDE:
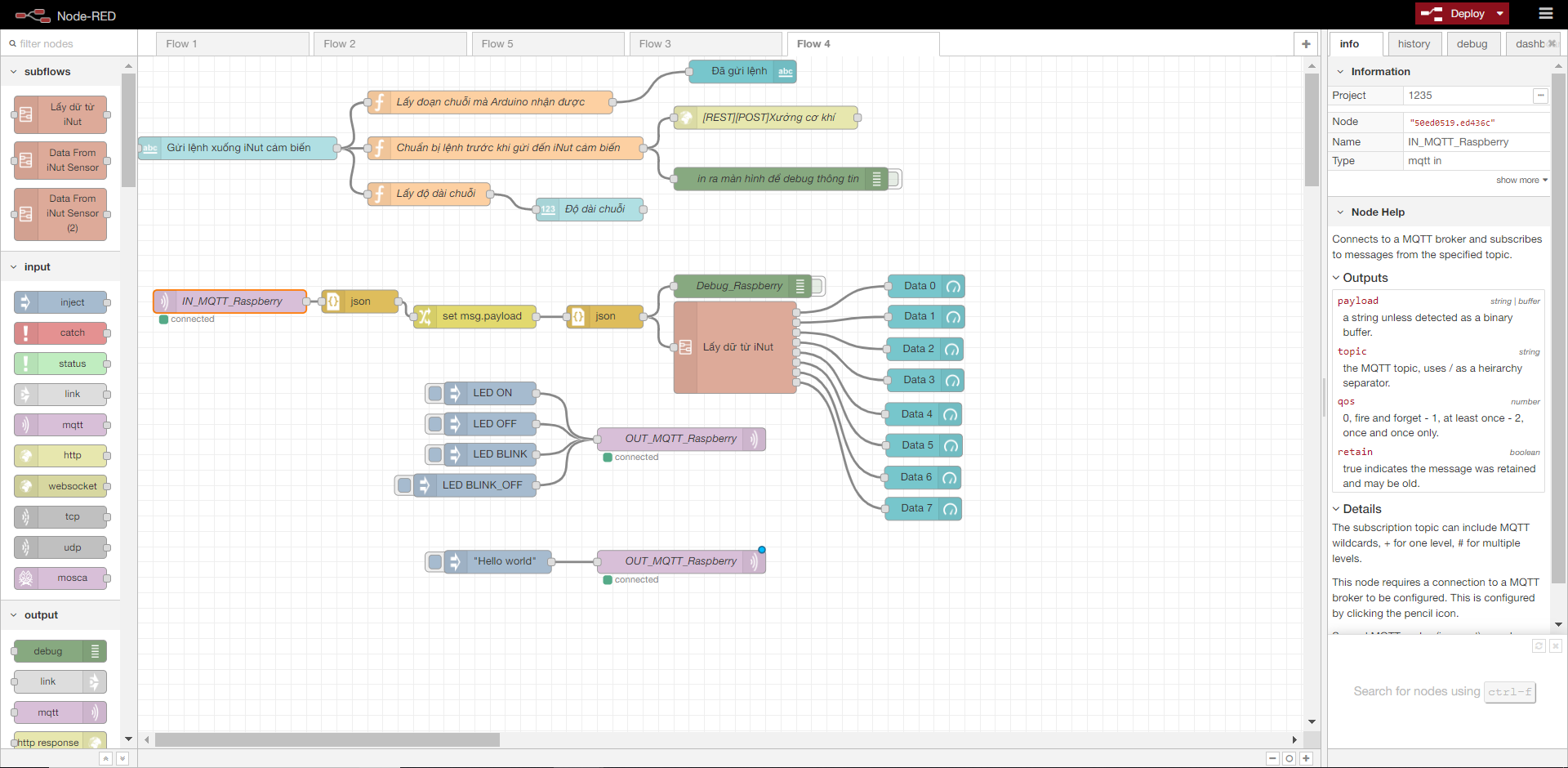
Các bạn truy cập vào địa chỉ http://localhost:1880/...

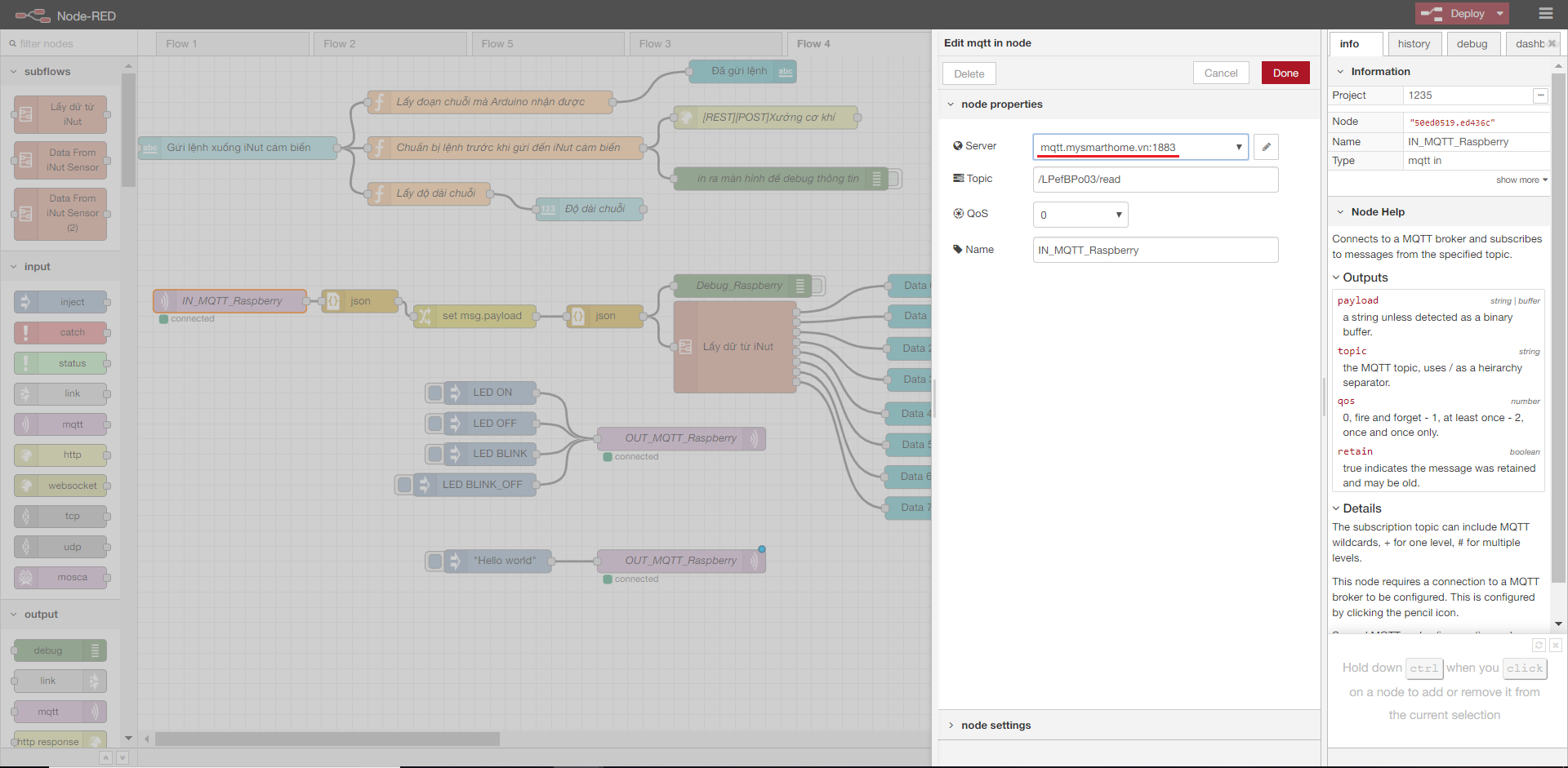
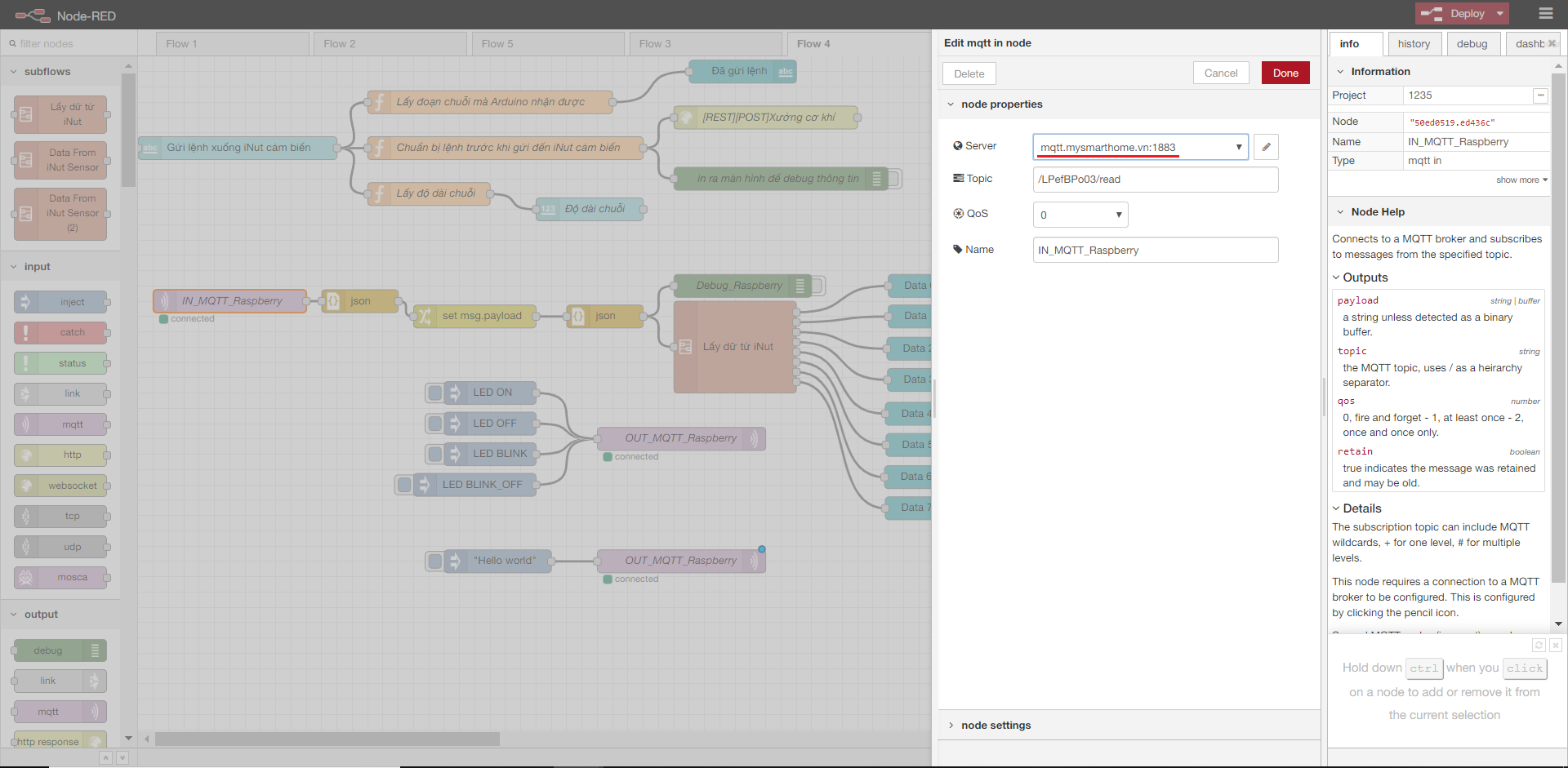
Sau đó các bạn thay đổi địa chỉ MQTT của ngõ vào [MQTT_IN]XXX (XXX là tên thiết bị iNut cảm biến của bạn; ở đây mình đã sửa thành khối lệnh có tên là IN_MQTT_Raspberry ) như sau:
Ở đây đang hiển thị địa chỉ mặc định của thiết bị kết nối tới MQTT của MySmartHome

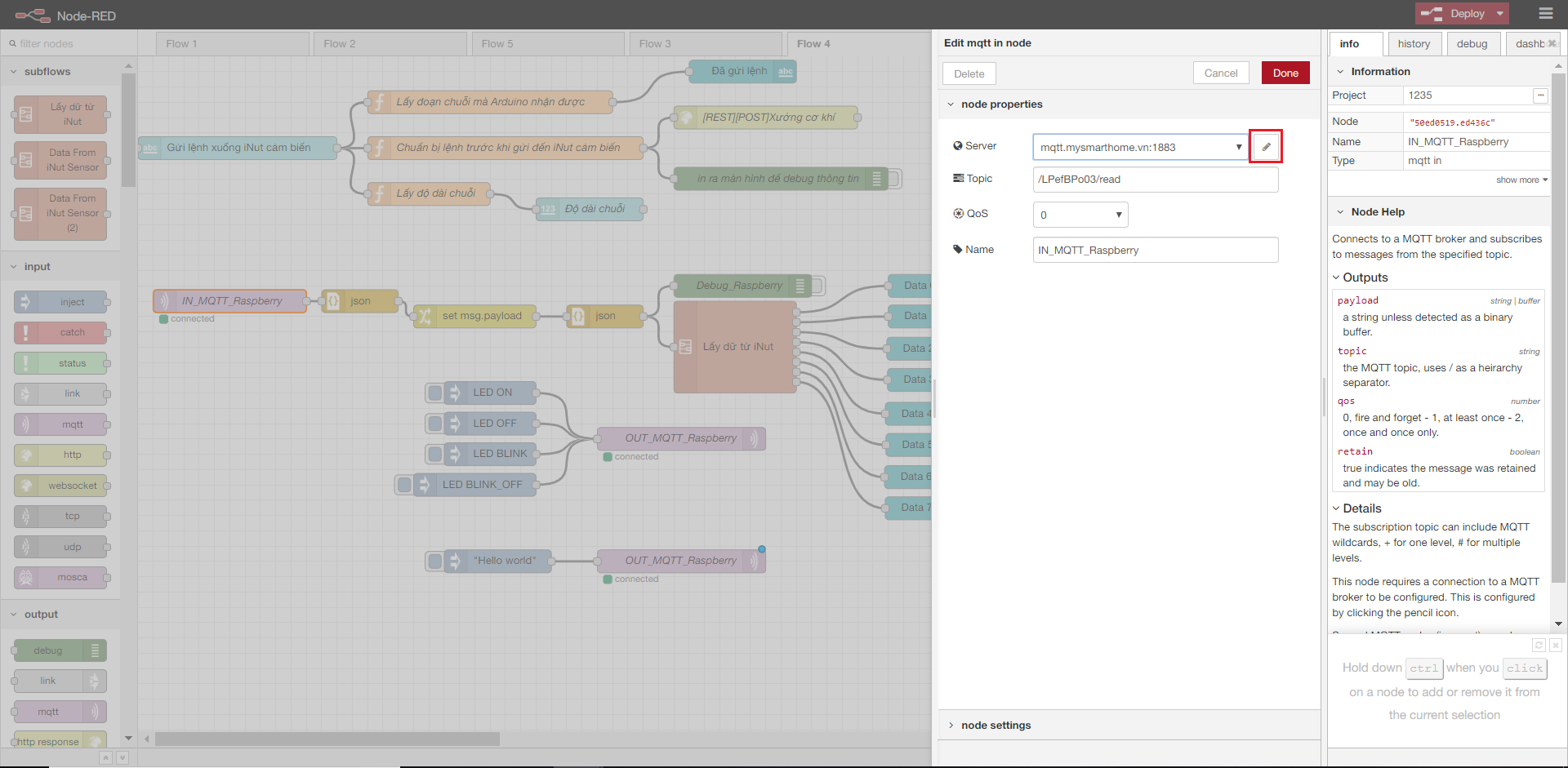
Sau đó bạn click vào ô có hình màu đỏ như bên dưới để thay đổi cài đặt MQTT mặc định

Ở phần Server các bạn thay địa chỉ “mqtt.mysmarthome.vn” thành địa chỉ của Raspberry nhé
Các bạn có thể truy cập vào Terminal của Pi nhập “ip a” để xem địa chỉ IP hoặc thu nhỏ cửa sổ Remote Control nhìn góc trên bên trái sẽ có hiển thị địa chỉ của Pi.
 Các bạn nhập Username và Password của MQTT-Broker mà các bạn đã tạo. Sau đó bạn nhớ bấm vào Update nhé
Các bạn nhập Username và Password của MQTT-Broker mà các bạn đã tạo. Sau đó bạn nhớ bấm vào Update nhé
Mọi thắc mắc xin liên hệ trực tiếp qua fanpage của chúng tôi : https://www.facebook.com/giaiphapchung68