-
-
-
Tổng tiền thanh toán:
-

Public Homephone LCD Library - Thư viện điều khiển màn hình LCD điện thoại công cộng và điện thoại bàn
12/08/2019

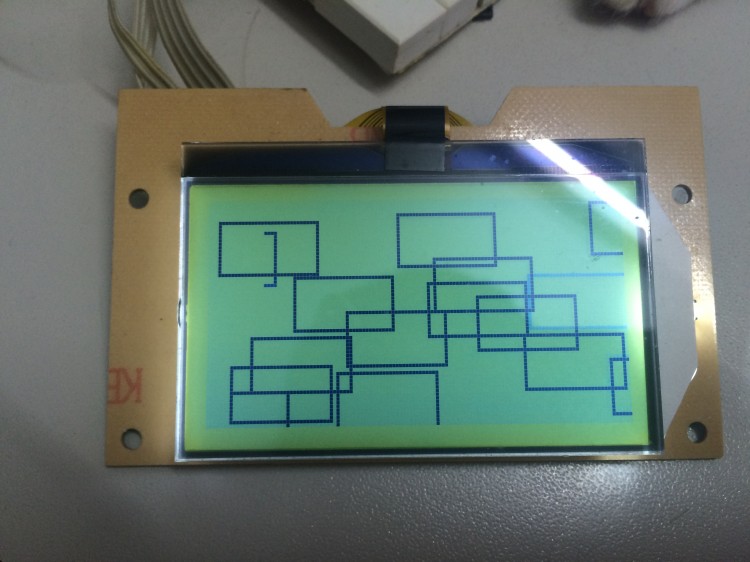
Hôm nay, mình xin giới thiệu library cho arduino sử dụng để điều khiển màn hình homephone. Màn hình homephone giá bao rẻ, độ phân giải cực cao, lại dễ sử dụng. Sau đây là một số hướng dẫn khi sử dụng thư viện. Các bạn sẽ sở hữu một màn hình cực lớn để làm GAME với xuất thông tin đó nhé.
I. HƯỚNG DẪN KẾT NỐI MÀN HÌNH HOMEPHONE VỚI LCD
Chúng ta có thể sử dụng 5 chân của Arduino kết nối với màn hình homephone.
Ví dụ ở đây sẽ là
| Arduino | Homephone |
| 9 | SDIN |
| 8 | SLK |
| 7 | A |
| 6 | RESET |
| 5 | CS |
Lưu ý: Cũng có thể kết nối bằng cách sử dụng các chân khác (cả digital và analog đều được) trên Arduino để kết nối đến màn hình.
II. CÁC HÀM KHỞI ĐỘNG VÀ KHAI BÁO SỬ DỤNG MÀN HÌNH

- Dòng 1: thêm thư viện
- Dòng 2: chỉ định chân của Arduino kết nối đến homephone lcd như theo thứ tự đã nêu ở mục trước.
- Tiếp đó vào chương trình chạy một lần
- Dòng 5: lcd.begin khởi động lcd.
- Dòng 6: cài đặt độ tương phản cho màn hình lcd
- Dòng 7: xóa màn hình.
- Dòng 8: hiển thị màn hình. Hàm này sẽ được sử dụng để hiện thị thông tin sau khi sử dụng các hàm vẽ khác.
Ghi chú: nên xóa màn hình trước khi sử dụng nếu màn hình có hiện các điểm ảnh không mong muốn.
III. CÁC HÀM VẼ CƠ BẢN
1. Vẽ một điểm ảnh
![]()
lcd.drawPixel(x, y, color)
Hàm này sử dụng để vẽ một điểm ảnh tại tọa độ x, y và màu sắc do các bạn định nghĩa (black, white).
Ví dụ:
- Vẽ một điểm đen, tọa đô 1,1 trên màn hình, sau đó dùng hàm lcd.display() để hiển thị điểm ảnh đó trên màn hình.
lcd.drawPixel(1, 1, black); lcd.display();
- Vẽ một điểm trắng tọa độ 2,2 trên màn hình tương tự sử dụng hàm lcd.display() để hiển thị trên màn hình.
lcd.drawPixel(1, 1, black); lcd.display();
2. Vẽ một đường thẳng
lcd.drawLine(x0, y0, x1, y1, color);
Hàm này để vẽ một đoạn thẳng đi nối hai điểm (x0,y0) và (x1, y1), và màu sắc của đường thẳng do các bạn định nghĩa (black, white)
Ví dụ:
- Vẽ một đoạn thẳng nối hai điểm (2, 5) và (4, 3) đường màu đen
lcd.drawLine(2, 5, 4, 3, black); lcd.display();
- Tương tự mới một đoạn thẳng màu trắng
lcd.drawLine(2, 5, 4, 3, white); lcd.display();
3. Vẽ một hình vuông hay hình chữ nhật
lcd.drawRect(x0, y0, w, h, color);
Hàm này để vẽ một hình vuông, chữ nhật trong đó điểm (x0, y0) là tọa độ đặt điểm đầu tiên của hình chữ nhật, wchiều dài, h chiều rộng và màu sắc
Ví dụ:
- Vẽ hình chữ nhật có điểm bắt đầu từ tọa độ (1, 1) chiều dài 15, chiều rộng 5 màu đen
lcd.drawRect(1, 1, 15, 5, black); lcd.display();
- Hoàn toàn có thể cho 2 chiều bằng nhau để tạo hình vuông.
4. Tô màu hình vuông hay hình chữ nhật
lcd.fillRect(x0, y0, w, h, color);
Ví dụ
Hàm này để tô màu cho một hình vuông, chữ nhật trong đó điểm (x0, y0) là tọa độ đặt điểm đầu tiên của hình chữ nhật, w chiều dài, h chiều rộng và màu sắc
Tương tự như ví dụ trên
- Tô mầu hình chữ nhật (toàn màu đen) có điểm bắt đầu từ tọa độ (1, 1) chiều dài 15, chiều rộng 5
lcd.fillRect(1, 1, 15, 5, black); lcd.display();
- Với mầu trắng
lcd.fillRect(1, 1, 15, 5, white); lcd.display();
5. Vẽ hình tròn
lcd.drawCircle(x0, y0, r, color)
Hàm này cho phép vẽ đường tròn có tâm (x0, y0) và đường kính r, màu sắc của đường tròn.
Ví dụ:
- Vẽ đường tròn tâm A (15, 15) đường kính 10, màu đen
lcd.drawCircle(15, 15, 10, black); lcd.display();
- Tương tự với màu trắng chúng ta chỉ việc thay black = white
6. Tô màu hình tròn
lcd.fillCircle(x0, y0, r, color)
Hàm này cho phép tô toàn bộ màu trong hình tròn
Ví dụ:
- Tô màu đường tròn tâm A (15, 15) đường kính 10, màu đen
lcd.fillCircle(x0, y0, r, color); lcd.display();
7. Vẽ hình tam giác
lcd.drawTriangle(x0, y0, x1, y1, x2, y2, color);
Hàm này cho phép vẽ một hình tam giác nối 3 đỉnh tại 3 tọa độ A(x0, y0), B(x1, y1), C(x2, y2)
Ví dụ:
- Vẽ đường tam giác qua 3 điểm A(15, 20); B (7, 9); C(8, 15);
lcd.drawTriangle(15, 20, 7, 9, 8, 15, black); lcd.display();
- Tương tự có thể vẽ với màu trắng, thay black = white
8. Viết chữ
lcd.print("chữ mình cần đưa lên màn hình");
Hàm này cho phép mình đưa lên màn hình dòng chữ mà mình muốn hiển thị tại bất cứ tọa độ nào trên màn hình. Các câu lệnh để viết chữ như sau:
Ví dụ:
- Viết chữ hello tại tọa độ (15,15) chữ đen nền trắng
lcd.setCursor(15, 15); //đặt con trỏ vào tọa độ (15,15)
lcd.setTextColor(black, white); //chữ đen nền trắng, nếu muốn chữ trắng nền đen thì chỉ việc đổi lại lcd.setTextColor(white, black);
lcd.print("hello world!");
lcd.display();
IV. Tải về thư viện
Các bạn có thể download tài liệu đó trên github của mình
Ngoài ra, mình rất mong muốn các bạn có thể đóng góp chỉnh sửa thư viện để nó hoàn chỉnh hơn,
Có vấn đề gì cứ liên lạc với mình bằng cách bình luận ở bên dưới, hi vọng mình sẽ trả lời được những câu hỏi của các bạn.