-
-
-
Tổng tiền thanh toán:
-

Sử dụng GPS với SIM7600
23/06/2022

I. Ý tưởng:
Mình sẽ hướng dẫn các bạn sử dụng GPS của kit bSmart thông qua một ứng dụng khá phổ biến đó là định vị vị trí của một chiếc xe và hiển thị nó trên một bản đồ.
Quy trình của mô hình này bao gồm: Lấy thông tin định vị GPS => Gửi đến MQTT Broker => Ứng dụng trên NodeRed lấy thông tin từ Broker => Hiển thị trên map của ứng dụng NodeRed.
II. Chuẩn bị:
Kit bSmart
NodeRed
MQTT Broker
Thư viện ArduinoJSON, TinyGSM, PubSubClient
III. Lắp ráp phần cứng:
Module GPS đã được tích hợp sẵn trên SIM7600, chính vì vậy chúng ta không cần phải lắp thêm bất cứ thứ gì, chỉ việc cắm USB và nạp code thôi.
IV. Thiết lập phần mềm:
1. Lập trình kit bSmart lấy thông tin GPS gửi lên MQTT Broker:
Đầu tiên mình sẽ liệt kê ra một số hàm để thao tác với GPS của thư viện TinyGSM:
modem.enableGPS(): Bật định vị GPS trên module SIM lên, sau khi bật sẽ cần chờ khoảng 15-20 giây để module GPS khởi động, bắt sóng vệ tinh,…
modem.getGPS(&gps_lat, &gps_lon, &gps_speed, &gps_alt, &gps_vsat, &gps_usat, &gps_accuracy, &gps_year, &gps_month, &gps_day, &gps_hour, &gps_min, &gps_sec): Lấy thông tin GPS truyền vào các biến tham chiếu, hàm trả về true nếu lấy được định vị ngược lại trả về false.
modem.getGPSraw(): Trả về thông tin định vị dưới dạng một chuỗi thô (String) (Toàn bộ thông tin nằm trong một chuỗi cách nhau bởi dấu phẩy)
modem.disableGPS(): Tắt module GPS
Trước khi đi vào code chi tiết, các bạn nên xem sơ qua khung sườn (Hàm setup và hàm loop của chương trình):
void setup() {
Serial.begin(115200);
delay(3000);
Serial.println("\nInit modem SIM");
while (!initModemSIM()) {
Serial.print("..");
delay(1000);
}
Serial.println("\nConnect to GPRS");
while (!connectToGPRS()) {
Serial.print("..");
delay(1000);
}
Serial.println("\nEnabling GPS/GNSS/GLONASS and waiting 20s for warm-up");
modem.enableGPS();
delay(20000L);
gsmMqtt.setServer(broker, PORT_MQTT);
Serial.println("Setup Done!");
}
void loop() {
if (modem.isGprsConnected()) {
getGPSData();
mqttLoopWithGPRS();
} else {
Serial.println("Khong co ket noi GRPS!");
delay(2000);
}
}
// Hàm xử lý trong loop() dành cho MQTT Client dùng GPRS
void mqttLoopWithGPRS() {
if (!gsmMqtt.connected()) { // Nếu chưa có kết nối tới MQTT Broker
Serial.println("Ket noi MQTT voi GPRS");
while ( (!gsmMqtt.connected()) && modem.isGprsConnected()) {
connectMQTT(&gsmMqtt);
delay(5000);
}
} else { // Nếu đã có kết nối tới MQTT Broker rồi
pushGPSData();
gsmMqtt.loop();// Hàm xử lý của thư viện mqtt
}
}
Hàm quan trọng nhất trong bài viết này là hàm getGPSData:
void getGPSData() {
if ((millis() - lastTime) < GETTING_GPS_INTERVAL) return; // Chi lay du lieu GPS moi GETTING_GPS_INTERVAL (ms)
if (modem.getGPS(&gps_lat, &gps_lon, &gps_speed, &gps_alt, &gps_vsat, &gps_usat, &gps_accuracy,
&gps_year, &gps_month, &gps_day, &gps_hour, &gps_min, &gps_sec)) {
Serial.println("Getted GPS Info");
gps_updtTime = modem.getGSMDateTime(DATE_FULL);
} else {
Serial.println("Cannot get GPS");
gps_updtTime = "";
}
lastTime = millis();
}
Trong hàm getGPSData, ngoài việc lấy dữ liệu GPS thì mình đồng thời cũng lấy chuỗi biểu diễn thời gian thực, nhằm giúp đánh dấu thời điểm lấy định vị.
Các bạn xem code đầy đủ bên dưới, trong ấy mình cũng đã có giải thích ở một số chỗ.
Code đầy đủ: https://github.com/loc4atnt/sim7600_...



2. Xây dựng ứng dụng NodeRed hiển thị bản đồ:
Đầu tiên các bạn cần cài thêm một thư viện hiển thị map cho NodeRed.
Mở menu Manage palette.

Chọn tab Install, tìm thư viện “node-red-contrib-web-worldmap” và cài đặt

Sau khi cài đặt thành công, bạn quay trở lại tab danh sách node sẽ thấy xuất hiện mục mới “location” chứa các node của thư viện worldmap.

Tiếp theo, chúng ta sẽ bắt đầu xây dựng ứng dụng. Ứng dụng của chúng ta ở bài này khá đơn giản chỉ gồm 3 node: mqtt in, template và worldmap. Các bạn tìm trong tab danh sách node và kéo 3 node ấy ra liên kết lại như hình dưới:

Về setup Server cho node mqtt in mình đã hướng dẫn ở các bài trước nên không nhắc lại, các bạn nhập Topic và chọn kiểu dữ liệu Output của node là đối tượng JSON.

Tiếp theo chúng ta cần setup để hiển thị lên map icon chiếc ô tô của chúng ta tại tọa độ nhận từ node mqtt in.
Để hiển thị một marker (điểm đánh dấu) lên map, chúng ta cần truyền vào node worldmap một JSON chứa ít nhất 3 key: “name”, “lat”, “lon”. Với “name” là tên của marker (tên phải phân biệt duy nhất trên map), “lat” và “lon” lần lượt là vĩ độ và kinh độ của vị trí. Ngoài ra bạn có thể truyền thêm vào JSON các thuộc tính khác để hiển thị marker theo ý mình:
“icon”: Tên icon hiển thị (tham khảo tại font awesome)
“iconColor”: Màu của icon (#rrggbb)
“label”: Tên hiển thị bên cạnh marker trên map
“popup”: Nội dung hiển thị ra khi click vào marker (Chấp nhận HTML)
…v…v… Các bạn xem thêm tại https://flows.nodered.org/node/node-red-contrib-web-worldmap
Như vậy ta cần truyền vào node worldmap một payload là đối tượng JSON theo cấu trúc nói trên – Node template sẽ giúp chúng ta làm điều này.
Template là node cho ra dữ liệu payload theo mẫu soạn sẵn. Ở đây payload xuất ra từ node này là đối tượng JSON chứa dữ liệu để truyền vào node worldmap kế tiếp. Payload trong ô Property lúc này chính là JSON xuất ra từ node mqtt in, hay nói cách khác là dữ liệu mà ta đã gửi lên từ bSmart.
Template:
{
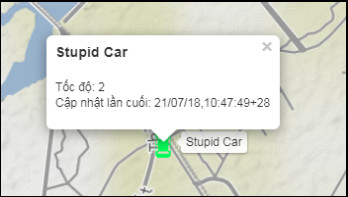
"name": "Stupid Car",
"lat": {{payload.lat}},
"lon": {{payload.lon}},
"icon": "car",
"iconColor": "#03fc5a",
"label": "Stupid Car",
"popup": "<p>Tốc độ: {{payload.speed}}<br>Cập nhật lần cuối: {{payload.time}}</p>"
}

Cuối cùng là setup node worldmap, chúng ta chỉ cần quan tâm đến 2 mục chính là Start và Web path. Trong đó, Start là tọa độ và mức Zoom khi ta mới truy cập vào map, còn Web path là đường dẫn web đến map này.

Như vậy là chúng ta đã hoàn thành sản phẩm rồi, khá đơn giản đúng không mọi người, Deploy và xem thành quả thôi! Các bạn truy cập theo Web path đã nhập lúc nãy để xem, ví dụ mình host trên máy tính thì truy cập localhost:1880/worldmap
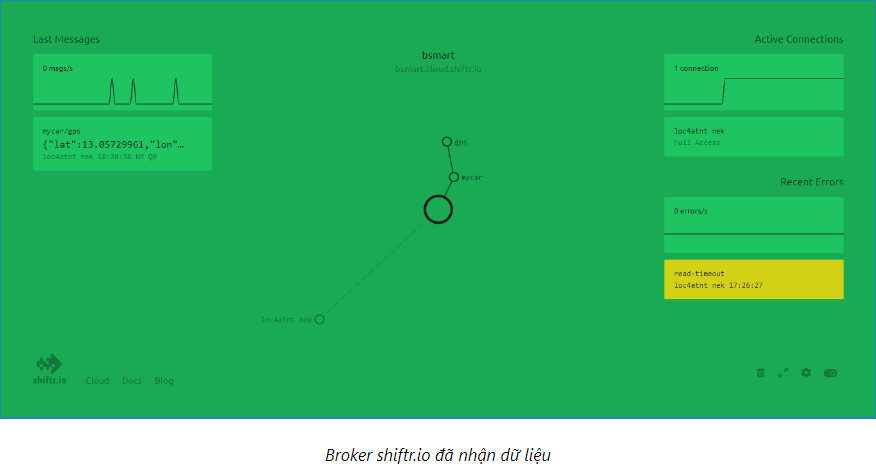
Dưới đây là một số hình ảnh Demo:
